Olá! Tudo Bem?
Hoje iremos começar a aprender como trabalhar com Camadas (layers) no Inkscape, bem como, sobreposição de elementos, mas para tanto precisamos compreender como funciona a impressão em grande escala (uma impressora OFFSET, por exemplo).
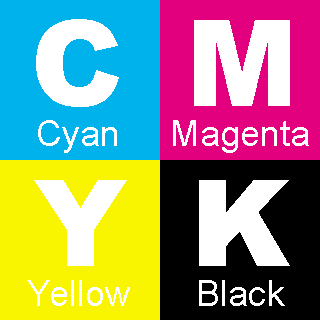
Bem, os programas de criação de vetores (Corel Draw e o Inkscape) utilizam um sistema de cores chamado CMYK

onde ele divide as cores primaria em quatro canais, e delas são derivadas todas as demais.
Pois bem, a impressora OFFSET divide todas as cores em quatro canais, em locais chamados de "Cabeçotes", veja:
Cada cor primária fica em um Cabeçote, e da sobreposição das cores que resulta na imagem (cor) final, veja:
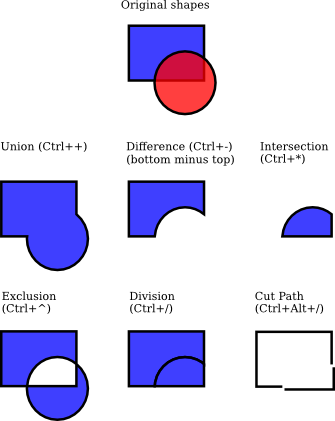
Para tanto, temos que aprender a trabalhar com o menu Path (Caminho)
temos os seguintes OPERAÇÕES BOOLEANAS:

Vamos treinar?
Cartão de Visitas
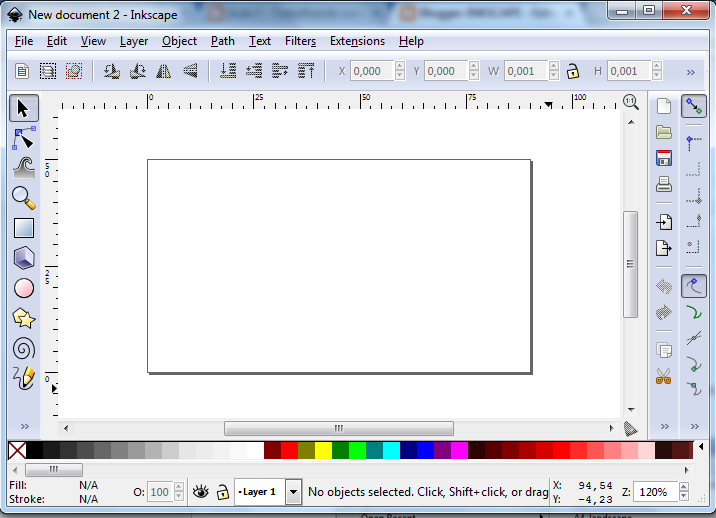
Cartão de Visitas (Business Card), com o padrão utilizado pela maioria das gráficas (9cm x 5cm), vá no meu FILE, e escolha a opção BUSINESS_CARD_90X50MM, veja:
Ficará assim:

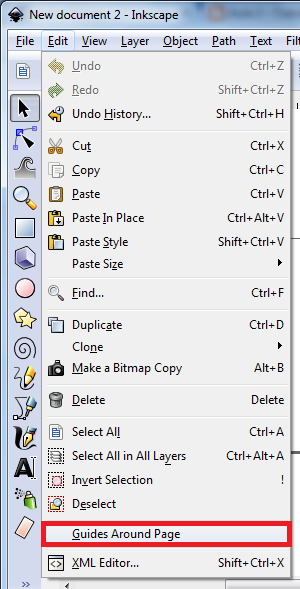
Defina guias de localização (GUIDES)

Ficará assim:

Essas guias irão lhe auxiliar na hora de dimensionar e evitar vazamentos.
Agora, um cartão de visita deverá conter, obrigatoriamente:
EXEMPLO PRÁTICO
Vamos fazer o cartão de visitas da empresa: "Paar's"
Tudo começa pelo Nome da Empresa, digite-o e preencha coma a cor #44aa00, veja:
Duplique-a (Ctrl+d), e preencha com a cor:
Agora faça um Shape Square(retângulo), sobre metade do nome, desta forma:

Selecione, com o SHIFT pressionado, o nome mas o Shape, veja:
Vá no menu PATH e escolha a operação Booleana chamada
Deverá ficar deste jeito:
Aparecendo só a Interseção da parte superior da primeira camada.
Selecione a camada de baixo junto com a de cima e Agrupe-as (CTRL + G), veja:
Tente fazer o restante do cartão, não esqueça de retira ao final a sobreposição das camadas sobre o BG(fundo preto)
Boa Sorte!!





















.png)





Muito bom. Parabéns.
ResponderExcluir